SpatialJS Core
SpatialJS Core is a powerful library for building spatial applications for the open web.

Make the magic of the next generation of computing.
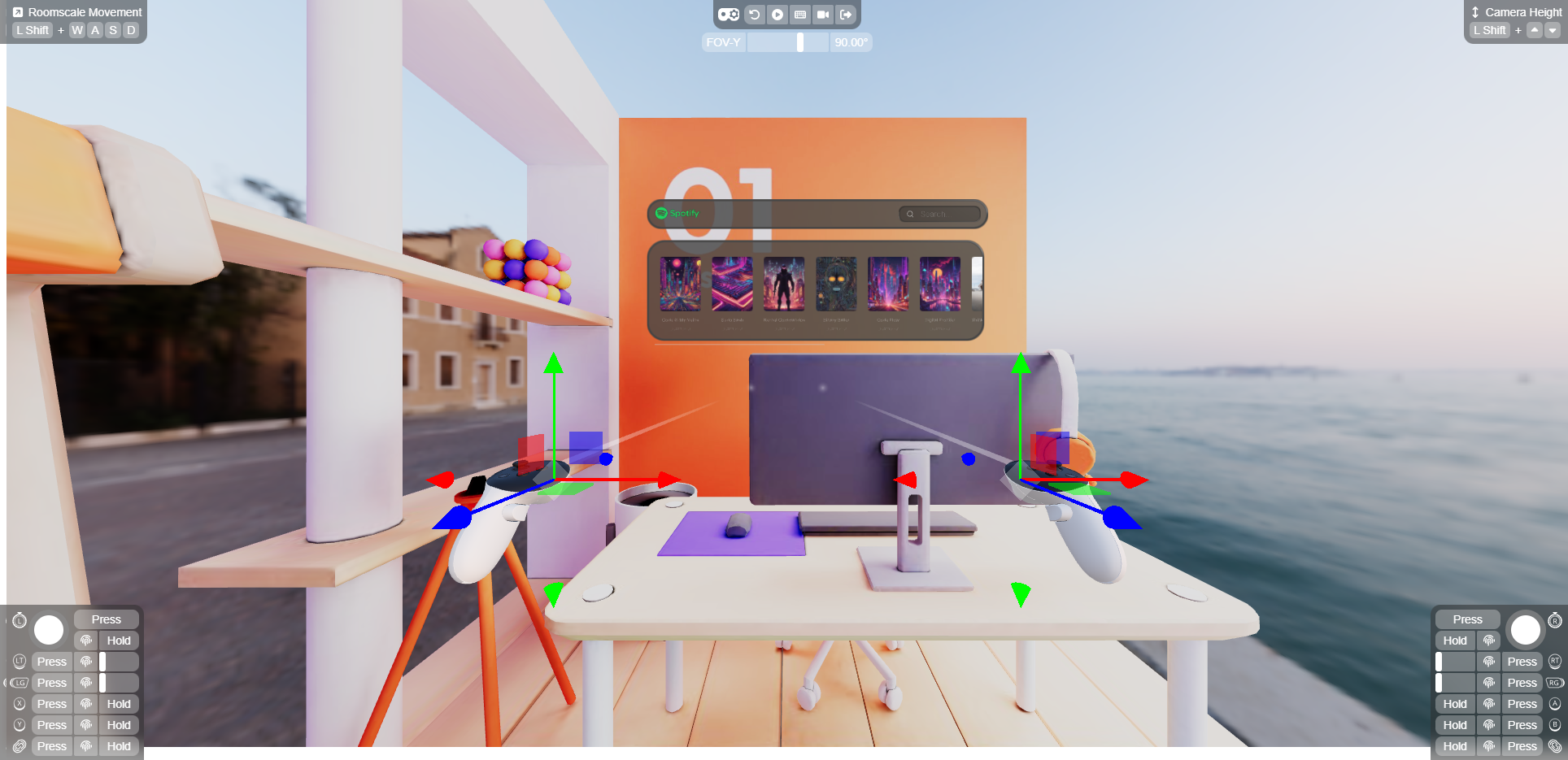
| Build Spatial Apps on the Web. Example Music Player. |  |
|---|
npm install @spatialjs/core react @react-three/fiber three @react-three/uikit @types/threeJump to Get Started to make your first Open Web Spatial App using SpatialJS Core.
Amazing Projects Making SpatialJS Possible:
Features
- Create and manage 3D windows in a spatial environment
- Intuitive React components for building 3D UIs
- Flexible window management with tiling, focusing, and minimizing
- Support for VR/AR experiences
- Easy integration with React Three Fiber
- Create beautiful Spatial Apps
| Build Spatial Apps on the Web. Example Office App. |  |
|---|
How to get started
Some familiarity with react, threejs, @react-three/uikit, @react-three/fiber and @react-three/xr, is recommended.
Get started with building your first Window and Spatial App, take a look at our Showcase to see SpatialJS in action, or learn more about:
Get started with building your first Window and Spatial App, take a look at our examples to see SpatialJS in action, or learn more about:
- Get Started
- Your First Spatial App Window
- Building a Simple Multi-Window App
- Music Player Example
- Windowstore API
- Window properties and customization
- Tiling and arranging windows
- Window interaction and focus management
- Customizing window appearance(Theming)
- Advanced window features (focus, unfocus, closing)
- Performance optimization for multiple windows
- Building responsive spatial interfaces
- Implementing VR/AR experiences with SpatialJS
- Tutorials
- Pitfalls
- Showcase
Roadmap
- 🚢 Default WindowManager Dock Component
- 🧩 Solidify Tiling Methodologies and Algorithms
- 🧱 WebXR Wall/Mesh Support
- ⚓ Anchor Support and Window Origin
- 🔔 Notifications Windows
- 🔄 Dynamic Lazy Loading Component
Quick Start
- Add the WindowManager to your scene
import { WindowManager, createWindow } from "@spatialjs/core";
<WindowManager />- Add a Window to your scene
import { createWindow } from "@spatialjs/core";
const window = createWindow(MusicPlayer, {
title: "My Window",
});Documentation
For detailed usage instructions and API reference, please refer to our documentation (opens in a new tab).
Examples
Check out our examples directory (opens in a new tab) for more advanced usage scenarios and demos.
Contributing
We welcome contributions! Please see our contributing guidelines for more details. For questions, bug reports, or feature requests, please open an issue on our GitHub repository (opens in a new tab).
Support
If you want to help move development along faster, contribute code or sponsor us on GitHub (opens in a new tab).
Built with ❤️ by Deamoner (opens in a new tab) | Personal Site (opens in a new tab) | YouTube (opens in a new tab) | Medium (opens in a new tab) | Discord (opens in a new tab)




