SpatialJS First Spatial Applications in WebXR
Welcome to your first spatial application using SpatialJS and WebXR! 🚀

This project serves as an exciting starting point for creating immersive spatial experiences right in your web browser. SpatialJS, combined with WebXR, opens up a world of possibilities for building interactive 3D environments that users can explore using virtual or augmented reality devices.
GitHub Repo: SpatialJS Basic Tutorial (opens in a new tab)
Live Edit: Try it on CodeSandbox (opens in a new tab)
Youtube Tutorial: SpatialJS Hello World Tutorial (opens in a new tab)
Learn More
To dive deeper into SpatialJS and explore its full potential, visit our official documentation and resources:
SpatialJS Documentation (opens in a new tab)
This comprehensive guide will help you understand the core concepts to get your first Window and SpatialJS App up and running.
Getting Started
Install the Base Template
npm create vite@latest new—spatialjs-app -- --template react-tsInstall the SpatialJS Core and Dependencies
npm install @spatialjs/core react @react-three/fiber three @react-three/uikit @types/threeCreate a Basic Hello World Component using UIKit Text
import React from "react";
import { Text } from "@react-three/uikit";
const HelloWorld: React.FC = () => {
return <Text color="#ffffff">Hello World</Text>;
};
export default HelloWorld;Make sure to setup your App Component with the Canvas from React Three Fiber and the WindowManager from SpatialJS. The Canvas is the main component that will render your 3D scene and the WindowManager is the component that will manage your windows.
return (
<div style={{ width: "100vw", height: "100vh" }}>
<Canvas gl={{ localClippingEnabled: true }}>
<WindowManager />
</Canvas>
</div>
);Use the HelloWorld Component to create a SpatialJS Window on App start by adding the following code to your App Component
useEffect(() => {
createWindow(HelloWorld, {
title: "Hello World",
width: 1024,
height: 768,
});
}, []);Your Updated Component should look like this
import React, { useEffect } from "react";
import { Canvas } from "@react-three/fiber";
import { createWindow, WindowManager } from "@spatialjs/core";
import HelloWorld from "./components/HelloWorld";
function App() {
useEffect(() => {
createWindow(HelloWorld, {
title: "Hello World",
width: 1024,
height: 768,
});
}, []);
return (
<div style={{ width: "100vw", height: "100vh" }}>
<Canvas gl={{ localClippingEnabled: true }}>
<WindowManager />
</Canvas>
</div>
);
}
export default App;
Now you will be able to see your Hello World Window in the App Browser. You may see two windows as your component gets rendered twice.
You can add an id prop to make the window unique and not duplicated.
useEffect(() => {
createWindow(HelloWorld, {
title: "Hello World",
width: 1024,
height: 768,
id: "hello-world",
});
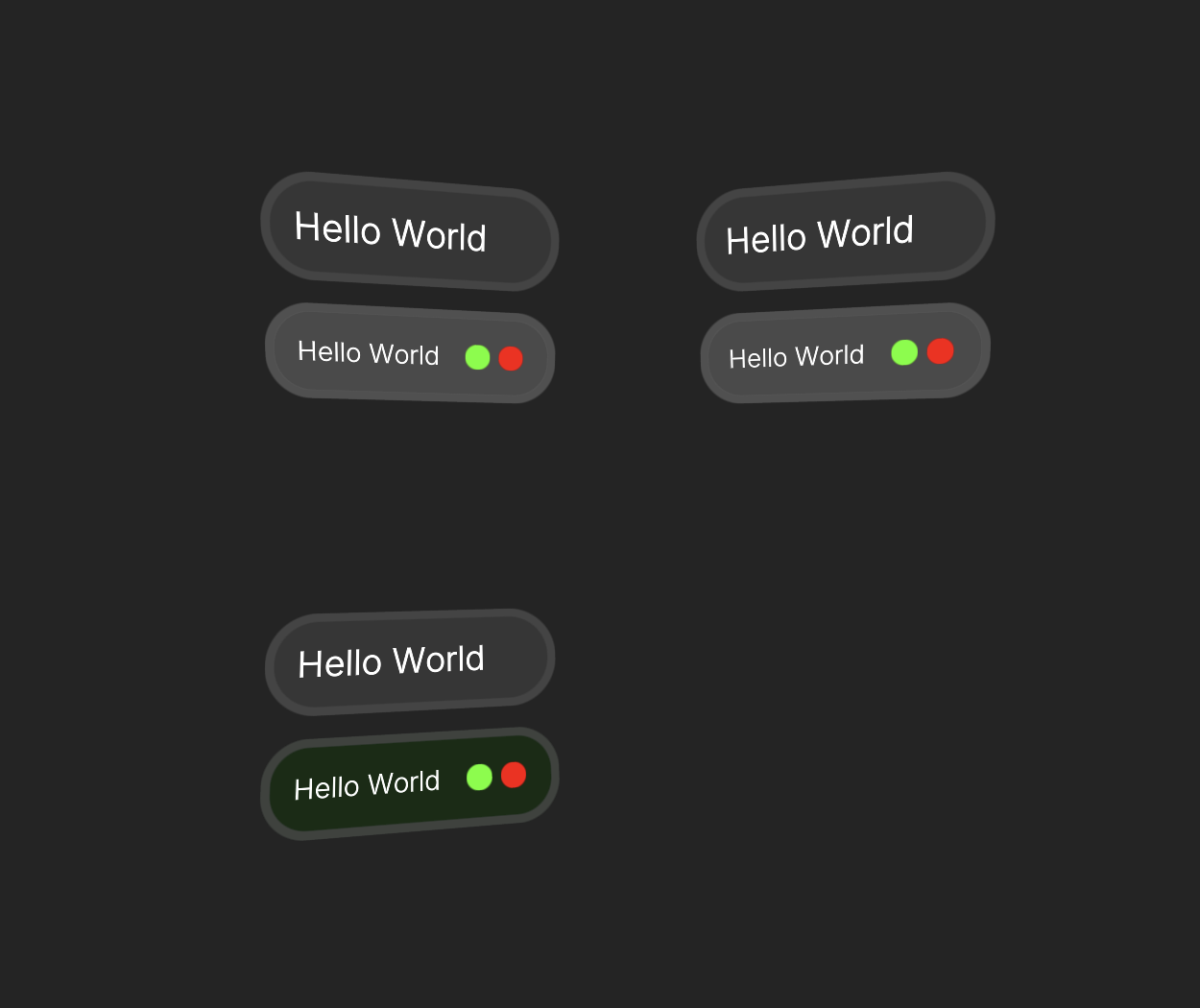
}, []);The basic Windows can look a little dark and boring. Most Scenes need lighting to be visible.
Add a basic lighting setup to your scene by adding the following code to your App Component
import { useEffect } from "react";
import { Canvas } from "@react-three/fiber";
import { createWindow, WindowManager } from "@spatialjs/core";
import HelloWorld from "./components/HelloWorld";
function App() {
useEffect(() => {
createWindow(HelloWorld, {
title: "Hello World",
width: 1024,
height: 768,
id: "hello-world",
});
}, []);
return (
<div style={{ width: "100vw", height: "100vh" }}>
<Canvas gl={{ localClippingEnabled: true }}>
<ambientLight intensity={0.5} />
<WindowManager />
</Canvas>
</div>
);
}
export default App;
You've got a basic SpatialJS App up and running! 🎉
You can now start building your own SpatialJS App! 🚀
For more advanced examples, check out the SpatialJS Examples (opens in a new tab) repository. Feel free to go through the multi-window example to learn more about how to create and manage multiple windows in a SpatialJS App.
Support
For questions, bug reports, or feature requests, please open an issue on our GitHub repository (opens in a new tab).
Built with ❤️ by Deamoner (opens in a new tab)
Visit my personal site: mattydavis.ca (opens in a new tab)
Subscribe to my YouTube channel (opens in a new tab) for more SpatialJS tutorials and updates!
Follow me on Medium (opens in a new tab) for articles on SpatialJS, web development, and more!
Join the discord for more help and support: discord.gg/tKNwtpDVJn (opens in a new tab)